Over the last few years I’ve worked hard to speed up and minimize my animation production time. At the same time, I obviously don’t want to sacrifice style or quality. I mean, sure I can spend forever on a project when it is basically for me. But employers and clients often think animation happens overnight…yes duh, time is money.
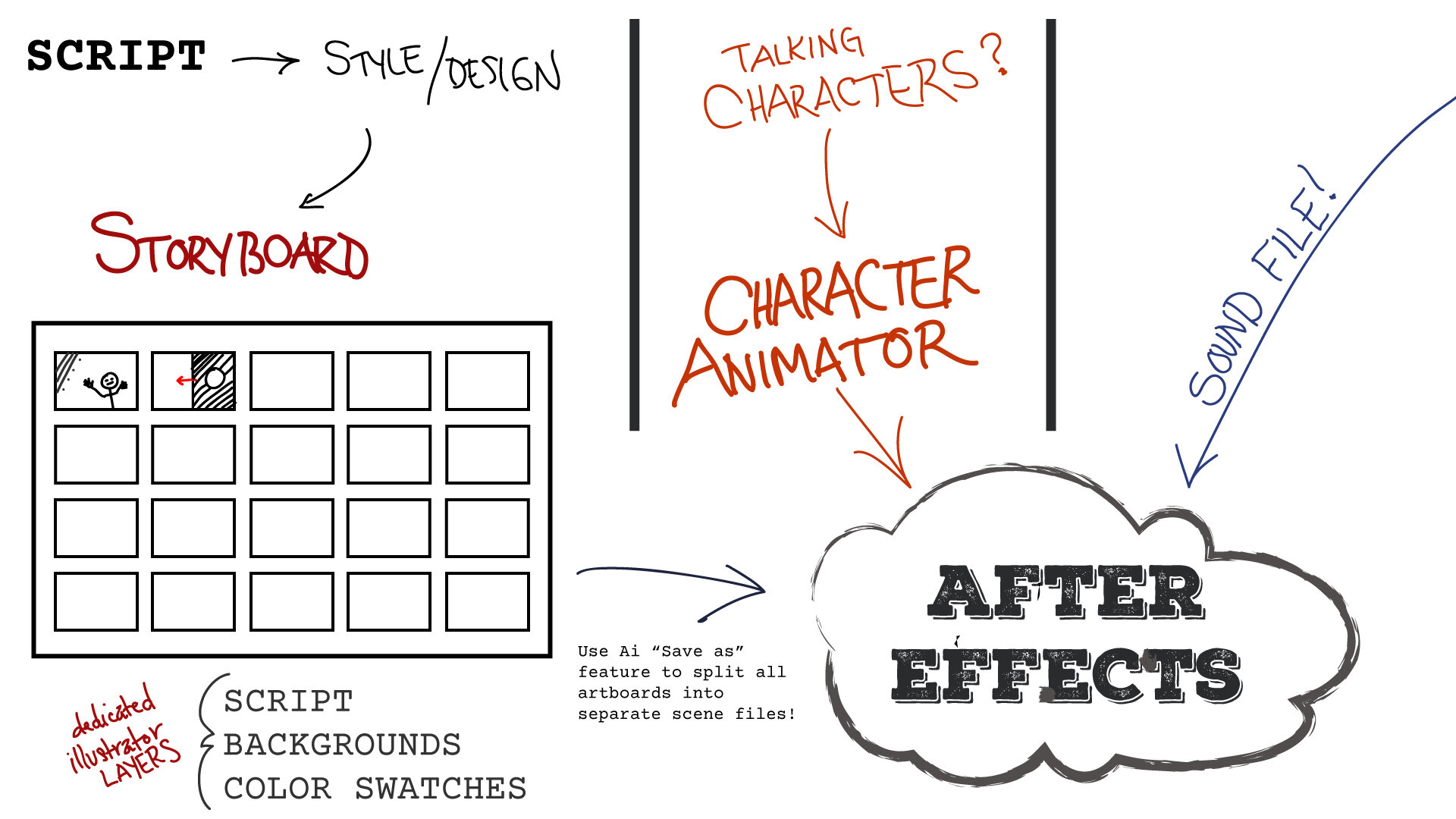
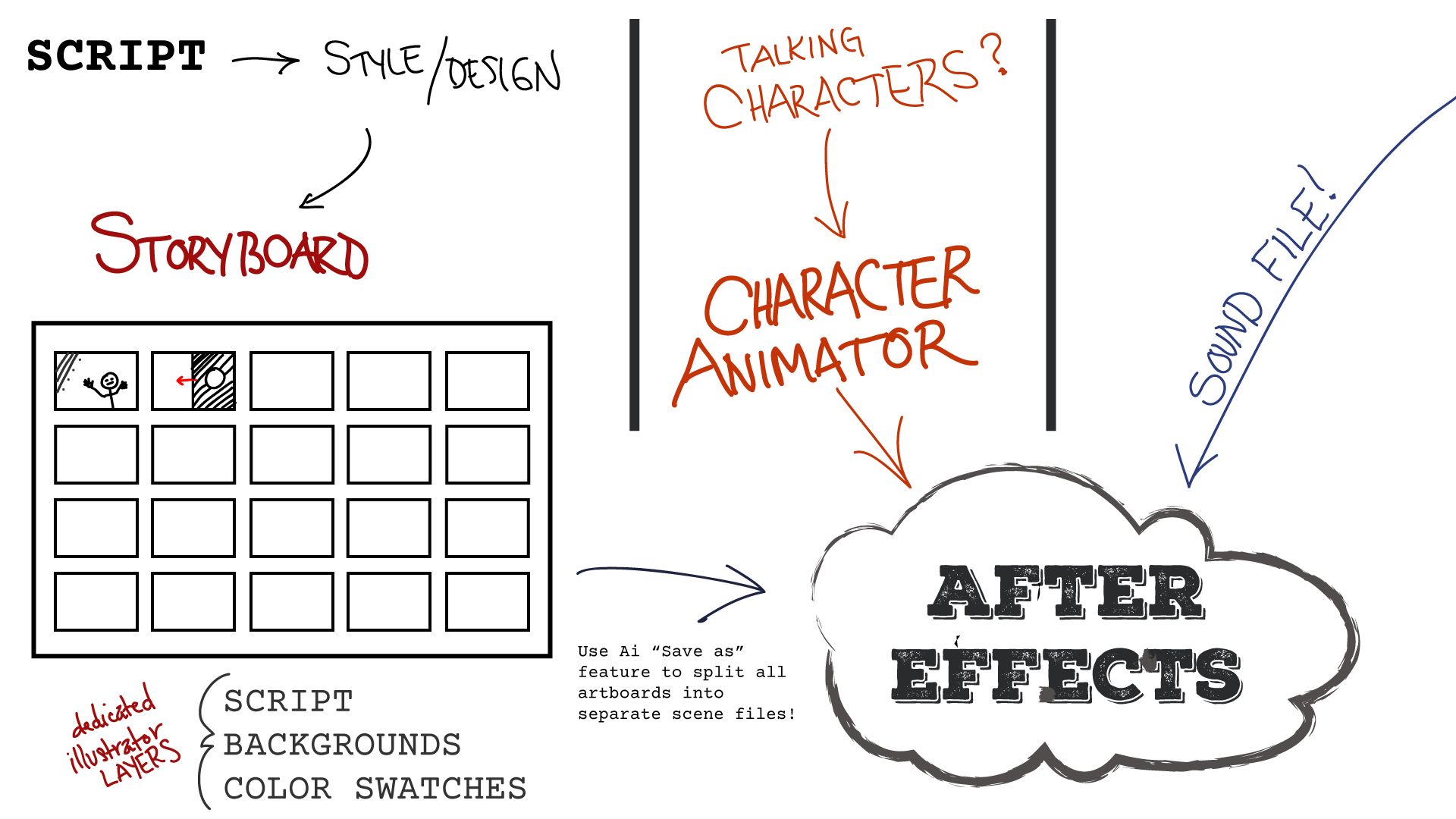
So this is the workflow that I’ve developed over the years. I shared a version of my storyboard workflow here (from 2016). But since then, I’ve expanded my needs and refined my process with each illustration-driven animation project that I’ve done. I’ve updated the template to reflect these changes. Additionally, as many of you know — Illustrator for iPad Pro has finally arrived!!! It feels like I bought the iPad Pro before it was even really useable FOR ME because I do almost all of my designing in Illustrator. (Why? —Photoshop files are enormous and really bog down whatever computer I am using to render animations. I also prefer to use the camera to move around the scenes and lighting with After Effects. I think that’s just because I’m also a filmmaker, so it’s just kind of how my mind works.)
Anyway, I realize there are infinite ways to do these kinds of projects and honestly I have continually tried out different methods. I would love to hear from others as to how they approach this!? I certainly don’t have all the answers, but I like sharing free tools just in case it’s helpful to anyone else.
I’ve needed a better way to display the script for each storyboard. It’s helpful for my stakeholder’s review process to be able to read along. At the same time, I cannot share enormous AI files with people that don’t use AI, so I needed a way to print to PDF and display the storyboards without modifying the size of each artboard. Obviously, I want to keep each Artboard at 1920p.
So I’ve created artboards within artboards and labeled them accordingly in the template as “SCRIPT”.
Each animatable object must be on it’s own root layer (for After Effects), so keep that in mind and stay organized with descriptive names. I tend to make a huge mess in the design phase and then spend an evening partially watching TV and renaming layers. It doesn’t interrupt my flow as much, but whatever works for you.
The final process is to split the main AI file into individual .eps files for each artboard, skipping the SCRIPT artboards.
It sounds like a lot, but an animation is exactly that
—a lot!